Устанавливаем Facebook комментарии на WordPress
 Привет, читатели блога Seostage.ru В последнее время как на блогах, так и на обычных сайтах стало популярно подключать комментарии социальных сетей, таких как Вконтакте и Facebook. Популярность их связана с тем, что комментатору не нужно вводить своих данных, для того, чтобы оставить отзыв, и не нужно ждать модерации. В комментариях сразу отображается сообщение с вашей фотографией из профиля и со ссылкой на ваш профиль.
Привет, читатели блога Seostage.ru В последнее время как на блогах, так и на обычных сайтах стало популярно подключать комментарии социальных сетей, таких как Вконтакте и Facebook. Популярность их связана с тем, что комментатору не нужно вводить своих данных, для того, чтобы оставить отзыв, и не нужно ждать модерации. В комментариях сразу отображается сообщение с вашей фотографией из профиля и со ссылкой на ваш профиль.
В этой статье я расскажу, как подключить Facebook комментарии на ваш сайт.
Инструкция по установке Facebook комментариев на сайт
Первым делом заходим на страницу разработчиков для получения кода, который нужен для установки виджета.
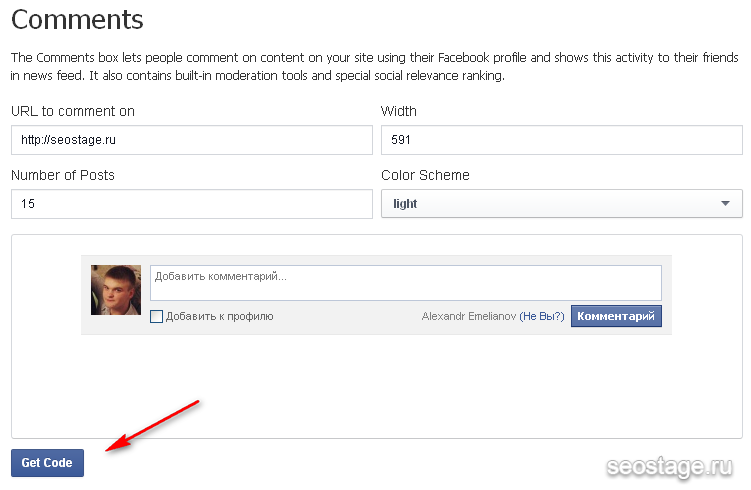
В специальную форму вводим необходимые параметры, как показано на скриншоте (кликабельно):
- URL to comment on — ссылка на комментируемую страницу. Оставьте это поле пустым, чтобы комментарии были установлены для каждой страницы вашего сайта, а не для какой-то одной.
- Number of posts — количество выводимых комментариев (все остальные будут скрыты под катом)
- Width — ширина формы комментирования
- Color Scheme — цветовая схема (есть светлая и темная)
После установки параметров жмем кнопку Get code. Появится окно с кодом, который необходимо скопировать и вставить в нужное вам место на сайте.
Первую часть кода необходимо вставить сразу после открывающегося тега ‹body›:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1&appId=456828873732952";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Вторую часть кода нужно вставить в то место на вашем сайте, где должны выводиться комментарии:
<div data-width="591" data-numposts="15" data-colorscheme="light"></div>
Если вы используете движок WordPress и хотите вставить эти комментарии после статей, то в папке с темой нужно открыть файл single.php или page.php и вставить полученный код перед, после или вместо функции ‹?php comments_template(); ?›.
Для модерации комментариев необходимо добавить между ‹head›‹/head› мета-тег. В WordPress это делается в файле header.php.
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
где YOUR_FACEBOOK_USER_ID это ваш id в фейсбуке.
Например, если адрес вашей страницы в фейсбуке facebook.com/vasyapetrov, то vasyapetrov и будет вашим id.
У данного типа отзывов есть неоспоримое преимущество — комментатор может рассказать о комментарии своим друзьям в социальной сети, нажав соответствующую кнопку. В этом случае можно получить дополнительный трафик и подписчиков на блог.
Некоторые вебмастера подключают комментарии социальных сетей, но при этом оставляют стандартные комментарии WordPress. Неудобство состоит в том, что теряется нить дискуссии (если можно так выразиться), то есть обсуждение одной статьи идет в двух разных местах. Это создает неудобство как для автора, так и для читателей, которые могут запутаться в комментариях.
О том, как подключить виджет комментариев вконтакте читайте здесь.
Не забывайте подписываться на бесплатные обновления моего блога 🙂 Удачи!
 , следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:
, следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:













вот коменты фесбук мне кажеться не надо устанавливать на сайт.
коменты фейсбука, контакта и сами комменты сайта слишком много удобства)) думаю хватит вполне 2х последних сервисом комментирования.
Лучше установить три типа комментариев Вконтакте, Фейсбука и комментарии через форму на блоге.
А если установить только форму комментариев «ВКонтакте» и настроить там кросспостинг, комментарии, оставленные через такую форму появятся в Твиттере, Facebook и так далее? Не проверяли?
Не думаю, что это реально сделать.
Помогите понять что не так у меня на сайте установлен комментарии «вконтакте» но когда там отставляют отзыв я его не вижу, но если зайди через панель редактирования страницы в вордпрессе на просмотреть страницу то он появляется, а если нажать на сайте на эту же страницу он пропадает!Что это такое теряюсь в догадках!!!
Нужно хорошенько порыться в настройках плагино. Наверное, что не так сделали или галочку не там поставили. 😎
Если комментарии не проходят модерацию, то как быть со спамом? 😡
Я считаю что если лента от вконтакте уже стоит то facebook не нужен! Или нужен? 😯
Спасибо, у вас прочитал и все получилось . Но два вида комментариев от ВК и фейсбука это мнго. Оставлю пока только ВК.
Facebook не очень популярен в рунете, поэтому не думаю, что каждый блог должен иметь комментарии от файсбука, другое дело комментарии вконтакте.
Считаю, что комментарии от фейсбук это уже лишнее на блоге, так как мало кто ими пользуется, чего, кстати, не скажешь подобном виджете вконтакте.
Спасибо. Пригодилось для моего блога
«Если вы используете движок WordPress и хотите вставить эти комментарии после статей, то в папке с темой нужно открыть файл single.php или page.php и вставить полученный код перед, после или вместо функции .» — где находится эта папка: в admin (я не нашел!) или на хостинге(тоже не нашел!)? Как эта папка называется? Более подробно объясните, пожалуйста!
Для модерации комментариев необходимо добавить между мета-тег. В Wordoress это делается в файле header.php.- этот файл искать на хостинге? В какой папке?
У меня сайт на Вордпрессе.
Эти папки находятся в как в админке wordpress, так и в панели управления хостинга. В админке сайта выберете «внешний вид — редактор», справа в колонке будут эти папки.
Если оставить пустым URL to comment On то выдается надпись (Обратите внимание, данный плагин комментариев работает в режиме совместимости, но не содержит еще ни одной публикации. Попробуйте указать значение атрибута «href», как предложено в документации к плагину комментариев, чтобы задействовать все функции плагина.)
Как это можно исправить?
Думаю, что комментарии соц. сетей вызывает больше доверия у читателей, чем стандартные, т.к. их сложнее накрутить. Хотя я могу ошибаться))
Спасибо! Толково написано. А-то не получалось с модерацией до этого.
Нафиг эти виджеты комментов, прямого толку от них для сайта нету. Намного лучше ставить сервисы комментирования типа disqus или getrate, во первых комменты в индексе, во вторых системы интегрированы с соц.сетями, тоесть человек имеющего акк в вк или фб может отправлять сообщения без регистрации, а так же репостить комменты себе в соц.сеть.