Устанавливаем кнопки социальных сетей в один ряд
 Всем привет. В этой статье разберемся, где взять кнопки таких социальных сетей как Вконтакте, Твиттер, Фейсбук и Гугл+, а также с тем, как сделать, чтобы эти кнопки располагались ровно в один ряд. У новичков, которые решили установить себе такие кнопки, часто это не получается, и кнопки наезжают одна на другую, либо просто располагаются друг под другом.
Всем привет. В этой статье разберемся, где взять кнопки таких социальных сетей как Вконтакте, Твиттер, Фейсбук и Гугл+, а также с тем, как сделать, чтобы эти кнопки располагались ровно в один ряд. У новичков, которые решили установить себе такие кнопки, часто это не получается, и кнопки наезжают одна на другую, либо просто располагаются друг под другом.
Думаю, что никому не нужно объяснять, как важно наличие этих кнопок на сайте. На самом деле сделать кнопки в один ряд очень легко, и сейчас я покажу, как сделать такую же строчку с социальными кнопками, как у меня на блоге в конце каждой статьи.
Для начала давайте поочередно разберемся, где взять коды для всех этих кнопок. Начнем по порядку:
1. Кнопка “Твитнуть” от Твиттера.
Чтобы получить кнопку “Твитнуть” перейдите по этой ссылке и в левом верхнем углу страницы выберите русский язык.
Затем из предложенных вариантов кнопок выберите “Отправить URL-адрес”. После выбора необходимо заполнить все данные:
Здесь я все оставил как есть, кроме последнего пункта “Язык”. Выберите русский язык, и в правой части будет показана ваша кнопка в таком виде, в каком она будет на сайте. Там же указан код, который необходимо будет вставить на сайт.
Эту вкладку пока оставите открытой, либо скопируйте код и вставьте его в текстовый документ, он нам пригодится позднее.
2. Кнопка “Мне нравится” от Вконтакте.
Заходим на страницу разработчиков Вконтакте и заполняем все необходимые данные для получения кнопки:
Если вы еще не подключали ваш сайт в панели разработчиков, то первым делом делаем это – вводим название сайта, его адрес, выбираем тематику и жмем “Сохранить”. Далее выбираем вид кнопки, ее высоту и название. Ниже в окошке появляется код для вставки, который нам и нужен.
Этот код состоит из двух частей. Первая часть:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?105"></script>
<script type="text/javascript">
VK.init({apiId: 1234567, onlyWidgets: true});
</script>
Эту часть нужно вставить между тегами ‹head› и ‹/head› (для этого откройте файл header.php), но если вы на своем сайте уже используете какие-нибудь виджеты Вконтакте, например комментарии, то эту часть кода вам вставлять уже не надо, так как она уже у вас есть.
Вторую часть кода, а именно:
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
необходимо скопировать так же, как и код для кнопки “Твитнуть”, этот код понадобится позже.
3. Кнопка Google +1.
Заходим на эту страницу и, как обычно, заполняем все данные.
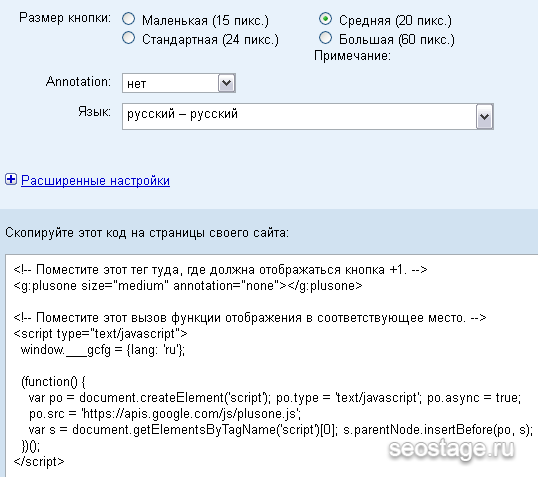
С кодом для кнопки G+ делаем то же, что и в предыдущем пункте. Первую часть кода мы сохраняем в документе для дальнейшего использования:
<g:plusone size="medium" annotation="none"></g:plusone>
Вторую часть кода помещаем в файл header.php между тегами ‹head› и ‹/head›:
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = '<a href="https://apis.google.com/js/plusone.js';">https://apis.google.com/js/plusone.js';</a>
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
4. Кнопка “Мне нравится” от Facebook.
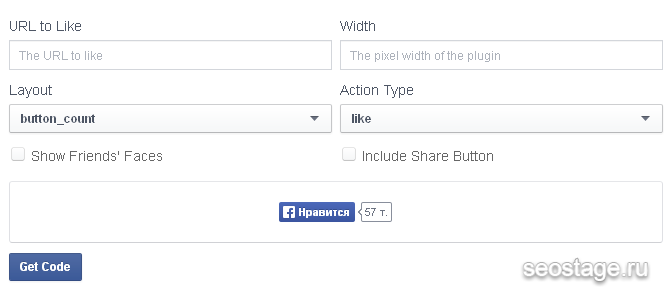
И, наконец, получим код для кнопки “Мне нравится” Фейсбука. Для этого переходим на страницу разработчиков и видим там такую панель:
Поле “URL to Like” оставляем пустым, в списке “Layout” выбираем нужный стиль оформления кнопки и убираем галочки “Show Friends’ Faces” и “Include Share Button”. После этого нажимаем кнопку “Get code”.
Первую часть кода вставляем сразу после открывающегося тега ‹body› в файле header.php (не нужно этого делать, если вы уже устанавливали комментарии Facebook), а вторую часть сохраняем.
Итак, мы нашли коды для всех кнопок, теперь нужно все эти кнопки вставить в нужное нам место в конце статьи в один ряд.
Для этого открываем файл single.php и находим там место, где заканчивается статья. Обычно текст статьи в wordpress заключен в тег ‹div class=»entry»›‹/div›.
Сразу после этой конструкции вставляем наш блок с кнопками. Этот блок будет выглядеть следующим образом:
<div class="social_button">
<div class="twitter"><a rel="nofollow" href="<a href="https://twitter.com/share">https://twitter.com/share"</a> class="twitter-share-button" data-via="a_emelianov" data-lang="ru">Твитнуть</a></div>
<div class="vk"><div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button", height: 20});
</script></div>
<div class="googleplus"><div class="g-plusone" data-size="medium"></div></div>
<div class="facebook"><div class="fb-like" data-send="false" data-layout="button_count" data-width="200" data-show-faces="false"></div></div>
</div>
Как видите, весь блок имеет класс social_button, а также каждая кнопка имеет свой отдельный класс: кнопка твиттера – класс twitter, кнопка вконтакте – vk, кнопка google+ имеет класс googleplus, и кнопка фейсбука – facebook.
В этом блоке нужно заменить коды кнопок на свои, которые вы копировали в отдельный файл.
И, наконец, чтобы кнопки располагались точно в ряд, необходимо этому блоку назначить стили. Для этого открываем файл style.css и добавляем туда следующие строчки:
.social_button{
height: 25px;
margin: 10px;
width: 500px;
}
.twitter{
float: left;
}
.vk{
float: left;
}
.facebook{
float: left;
}
.googleplus{
float: left;
}
Все, готово. Теперь в конце ваших статей должны стоять красивые и аккуратные кнопки социальных сетей. К этим кнопкам можно добавлять любые другие кнопки, предварительно, по аналогии, “завернув” их код в тег ‹div›‹⁄div› с нужным классом.
На сегодня это все, надеюсь все понятно объяснил 🙂 . Если возникнут какие-нибудь проблемы, пишите в комментариях – разберемся.
 , следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:
, следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:
















Это очень полезная статья для новичков. Я в свое время очень много времени потратил на то, чтобы выстроить эти кнопки в одну строку. Плагины мне не нравились, а у Яндекса еще не было таких красивых, как сейчас, поэтому использовал код. Сейчас, конечно, сразу и не вспомнил бы, но ваша статья в нужный момент будет под рукой.
Спасибо за статью, все очень понятно разжевано, но я все равно не могу настроить эти кнопки.
Когда я вставляю код у меня вся страница едет во все стороны или кнопки разбросаны. Уже отчаялась. Помогите, плиз
У меня кнопки вставились не под запись, а в самый низ сайта
Я вставила их в те файлы о которых вы писали в самый низ кода. А куда нужно?
Здравствуйте!
У меня кнопки выстроены в ряд и выглядят так, как мне нужно. Но есть проблема с «Нравится» от Facebook. Когда нажимаю на эту кнопку, то окно с предложением написать комментарий и опубликовать в соц. сети отображается только на четверть.
Может быть, можете что-то подсказать для решения этой проблемы?
Буду признательна, если взглянете на код. Вот блог veganboom.blogspot.com.
Здравствуйте. Дело в том, что я новичек среди чайников) Потому подскажите, куда именно вставлять первую часть кода для ВК и других кнопок, и где заканчивается эта первая часть и начинается вторая?
PS. Кнопку твитнуть я установила без проблем)
Здравствуйте. Все получилось. Но у меня с фейсбуком такая же проблема, как и у предыдущей Ирины)) Если знаете как ее решить — подскажите. 😕
Привет. А зачем каждой кнопке присваивать разные классы, но одинаковые по сути? Может обявить один класс с float:left, назначить его диву и оборачивать кнопки?)