Как вставить видео на сайт на примере WordPress блога
 Всем привет! Сегодня я расскажу о том, как вставить видео на сайт из популярных видеохостингов. Думаю, что для многих начинающих блогеров эта проблема очень актуальна, так как при попытке вставить видео в запись, часто возникают одни и те же проблемы.
Всем привет! Сегодня я расскажу о том, как вставить видео на сайт из популярных видеохостингов. Думаю, что для многих начинающих блогеров эта проблема очень актуальна, так как при попытке вставить видео в запись, часто возникают одни и те же проблемы.
Если видео находится у вас на компьютере, и его требуется добавить в запись, то здесь проблем возникнуть не должно, вся процедура добавления реализуется через стандартные средства движка WordPress.
Все что нужно сделать, это нажать на значок видео в верхней части формы редактирования и выбрать нужный ролик на компьютере.
Здесь же можно вставить видео с другого сайта, но оно будет выводиться в видео обычной ссылки на сайт, где это видео расположено — нас этот вариант не устроит.
Сложнее дело обстоит, если вы хотите добавить видео с какого-нибудь видеохостинга, например Youtube, Rutube и т.п. Часто бывает, что при переходе из визуального редактора в html редактор, код с видео просто пропадает. Это ужасно злит.
Итак, давайте сначала разберемся, как можно вставить видео на сайт, используя стандартные средства, которые нам предоставляют видеохостинги.
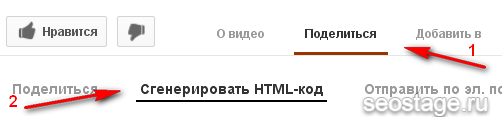
Например, вы захотели запостить у себя на блоге видео с Youtube, как Джигурда танцует на Красной площади 🙂 . Для этого на странице с видео нужно нажать на кнопку Поделиться и далее на Сгенерировать HTML-код.
Ниже появится окно, в котором будет код. Этот код нам и понадобится для вставки в запись. Все настройки я оставил стандартными, но при необходимости можно, например, изменить размер видео.
Затем переходим на наш блог, на страницу редактирования записи, и вставляем полученный код в нужное место, НО вставлять код нужно ТОЛЬКО В HTML РЕЖИМЕ редактора, иначе вместо видео в статье выведется этот код. Перейдите во вкладку HTML и вставьте код в нужное место, затем сохраните статью.
В этом способе, как я уже написал выше, есть один неприятный косяк: как только вы сохраните запись, когда будете в визуальном редакторе, видео исчезнет непонятно куда. Вероятно, WordPress еще нескоро научат корректно обрабатывать код и не обрезать теги.
Для того, чтобы избежать таких ситуаций и больше не париться о сохранности видео в ваших записях, есть один удобный плагин – Video Embedder. Плюс его в том, что он, не нагружая систему, позволяет быстро вставить видео на сайт.
Установка плагина ничем не отличается от установки других плагинов.
- Скачиваем архив с плагином
- Заливаем его на хостинг в папку wp-content/plugins
- В админке блога, в пункте Плагины, активируем плагин Video Embedder.
Теперь в меню переходим на страницу плагина. Здесь все очень просто. В списке находятся все самые популярные видеохостинги. Чтобы вставить видео в запись, нужно, как показано в настройках, прописать в статье, например,![]() в зависимости от сайта, с которого вы берете видео.
в зависимости от сайта, с которого вы берете видео.
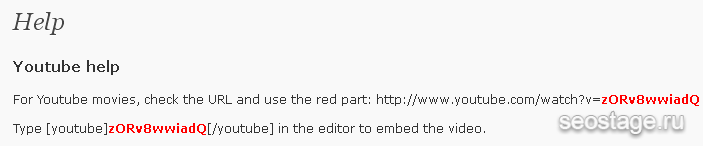
video_id здесь, это идентификатор видео. В настройках плагина, внизу, есть справка, в которой показано, где взять video_id для каждого видеохостинга.
Например, чтобы вставить все то же видео с Джигурдой с Youtube.com, необходимо на странице с видео, в адресной строке, скопировать все, что находится после знака «=», то есть B9cQ9gOSEIk — это и есть video_id
В итоге наш код, который мы вставим в запись, будет выглядеть так: ![]()
Вот что выведет этот код 🙂 :
[youtube]B9cQ9gOSEIk[/youtube]
Я не сторонник использования большого количества плагинов на сайте, но в данном случае считаю, что лучше поставить лишний плагин, чем тратить нервы из-за причуд редактора wordpress.
Вот и сейчас, пока писал эту статью, полчаса потратил на то, чтобы вставить квадратные скобки в запись (чтобы они отображались как квадратные скобки, а не выводили видео). В итоге плюнул и сделал их картинками 🙂
 , следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:
, следите за мной в Твиттере Follow @a_emelianov
, или получайте статьи по почте:

















это очень актуальная проблема. для бабушек только))
другое дело надо ли закрывать такие коды от индексации
А вот тут бы я тоже поспорил. Думаю стоит закрывать от индексации. Зачем на блоге внешние открытые ссылки, которые видут на не тематический ресурс?
Андрей, я бы тоже поспорил! Если ссылка на хороший ссайт то это только плюс блогу!
Александр и сделайте кнопку вверх, будет очень удобно, можно даже как вконтакте
Согласен, кнопка не помешает!
Кнопка «вверх» облегчаен навигацию по блогу, особенно если на нем объемные посты и много комментариев.
Спасибо за статью, мне очень помогла. Благодаря вашему труду могу вставлять видео на пример с контакта на свой блог. Еще раз большое спасибо.
Ребят, если кто не знает:
на клавиатуре есть клавиша «Home», которая позволяет поднять веб-страницу в самый верх, а так же есть «Page Up» и «Page Down» — аналоги колесика на мышки.
😉
Интересная информация, раньше не знал о функции кнопки Home 😀 Правда действительно не удобно нажимать на клавиатуре
Огромное спасибо.
Кучу перекрыл форумов и блогов и везде чего-то не договаривают или предлагают не рабочий вариант.
Очень благодарен. Всё с первого раза получилось.
Спасибо!
Спасибо вам большое!!!! Наконец-то нормальная статья, написанная простым понятным языком, все четко, разумно, ничего лишнего. А главное — помогло! Огромное спасибо!
Если с самого ютуба код брать, то он вставляется как object и внутри нет ни одного ahref — откуда будет идти открытая ссылка и как тогда ее закрывать?
Правильно, нет там никаких ссылок! Обыкновенный flash
А я так и делаю! Значит я молодец!
Раньше использовал плагин для этих целен, но сейчас тоже начал делать вставку видео вручную, так хоть блог не нагружаешь лишними плагинами.
Пока не использовал видео на блоге, но, кажется тоже придется помучатся. И от индексации, конечно закрою.
Добрый день, у меня возможно вопрос не в тему но всё же. Не подскажите как вставить видео с vk.com на свой блог?
Здравствуйте!
Спасибо, очень полезная информация. подскажите пожалуйста как все видео на одноц странице разделить по папкам